**d markdown tutorial?
개요
블로그에 글을 쓸때 편집이 너무 힘들어서
텍스트큐브 용 WIKI 편집기가 있나 찾아보다가 마크다운을 알게됐어요.
일단 써보니.. 환상이네!!
블로그에 복잡한 워드문서를 작성할게 아니니까 이정도의 마크업이면 충분할듯합니다.
줄을 띄어쓰려면 마지막에 빈칸을 2개 줘야되는것만 신경쓰면 쉽게 쓸 수 있어서 너무 편하군요.
마크다운(markdown)은 간단한 마크업 언어로, 이메일 상에서 일반 텍스트로 문장 구조를 표기하던 관례를 규칙으로 만든 문법이다.
관련 링크
- 개요 : http://offree.net/entry/Markdown-Formatter
- 문법 : http://daringfireball.net/projects/markdown/syntax
- 문법(번역) : http://my.offree.net/post/120837303
4. 문법(위키피디아) : <http://ko.wikipedia.org/wiki/%EB%A7%88%ED%81%AC%EB%8B%A4%EC%9A%B4> 5. 온라인 에디터 : <http://www.ctrlshift.net/project/markdowneditor/> 6. Windows용 에디터 : <http://markdownpad.com/> 7. 텍스트큐브에서 마크다운 확장 사용 : <http://offree.net/entry/Textcube-Using-Markdown-Extra> 8. 마크다운 확장 사용법 : <http://cvs.moodle.org/lang/ko_utf8/help/advanced_markdown.html?view=co>
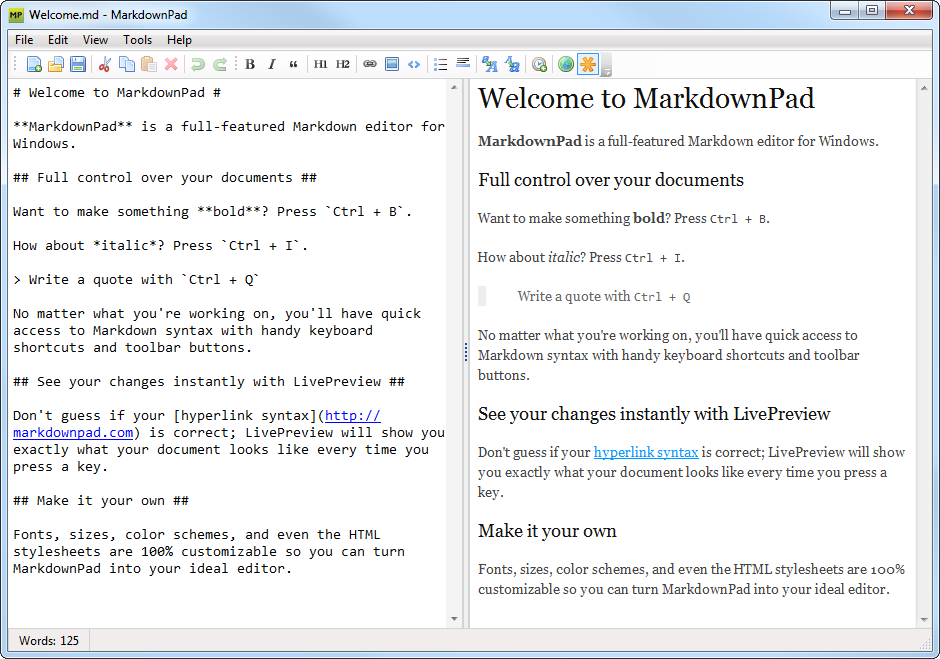
MarkdownPad
- .Net Framework 4.0이 설치되어 있어야 함
- 개인적으로 맑은고딕을 좋아해서 옵션에서 폰트와 CSS 바꿔서 사용중입니다.
- 이미지는 원래 크기로만 나오고 별다른 옵션이 없네요.

- < img > 태그를 사용하여 직접 속성을 줄 수도 있군요.
<img src="http://markdownpad.com/img/MarkdownPad.png" width="100%">
코드 연습
<pre><textarea class="csharp" name="code">C# 소스코드</textarea></pre>
<pre><textarea class="java" name="code">Java 소스코드</textarea></pre>
<pre><textarea class="html" name="code">HTML, XML 소스코드</textarea></pre>
<pre><textarea class="css" name="code">CSS 소스코드</textarea></pre>
<pre><textarea class="js" name="code">JavaScript 소스코드</textarea></pre>
<pre><textarea class="php" name="code">PHP 소스코드</textarea></pre>
<pre><textarea class="sql" name="code">SQL 소스코드</textarea></pre>
<pre><textarea class="text" name="code">Plain Text 소스코드</textarea></pre>
이미지 업로드 연습
[##_1C|1376684863.jpg|width="590" height="443" alt="오오오오오~ 이것은 좋은 포멧이다~"|_##]
[##_1C|1263589449.png|width="600" height="554" alt="이글에 사용한 마크다운"|_##]
각주 연습
각주를 작성후에 한줄 띄어야 겠음[^1]
[^1]: 여기는 "각주1"입니다.
각주를 사용하면 맨 마지막에 각주를 위한 타이틀을 달아줘야 겠음[^2]
[^2]: 여기는 "각주2"입니다.
표 연습
Name | Age
--------|------
Fred | 29
Jim | 47
Harry | 32